The Task
The starting point is theapplication
for sending an e-mail. This application contains an input form for the
e-mail addresses of the sender and the recipient, the subject, and the
text.
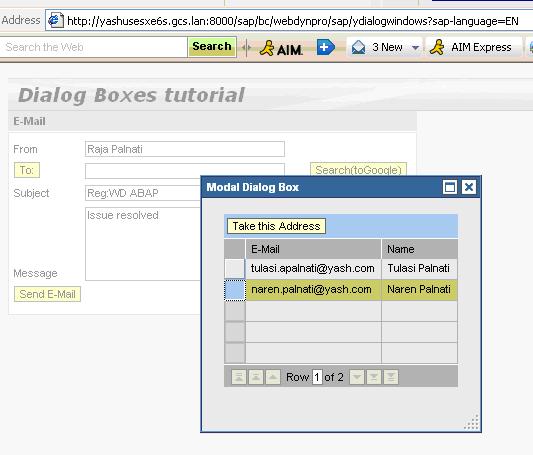
The task of this tutorial is to assign functions to the To, Search (Google), and Send Email push buttons (see figure).
If you choose to, a new Web Dynpro window containing a simple address book is displayed in a dialog box. If you select an address in this dialog box, this is written to the input field for the recipient address.
If you choose Search (Google), an external window, which is assigned a URL address (for example, http://www.google.com), opens.
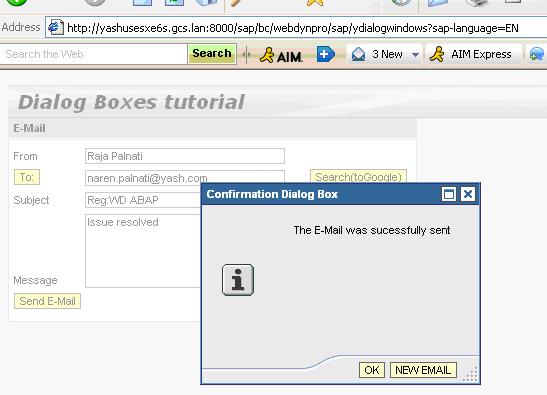
If you choose Send Email, aconfirmation dialog box containing two pushbuttons appears. Ok closes the dialog box and new email closes the dialog box and deletes the content of the input form.
Procedure:
Create a WebDynpro Component
1. Create a new WebDynpro component by the name YDIALOGWINDOWS and view name is MAILVIEW
2. Create Web Dynpro Application by the name Ydialogwindows.
Create a Context to hold data in the component controller and define methods.
3. Double click on Component controller. Go to Context tab
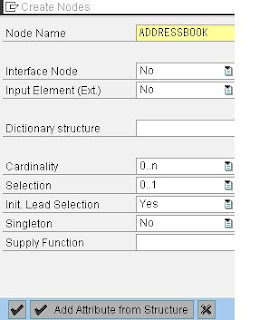
4. Create Node Address book of cardinality 0..n with attributes Email and Name as of type String.
5. Create Node EMailSetting of Cardinality 1..1 with attributes TOADDRESS,FROMADDRESS,MSGBODY,SUBJECT as of type String.
6. The Context of the controller looks as below:
7. Delcare the Global Variables gr_window of type IF_WD_WINDOW.
8. Delcare the Methods ShowAddressbookPopup and HideAddressBookPopup in the Component Controller which are should be called in views.
9. Copy and paste the below code into your methods.
Create New Window and View for Dialog box.
10. Create New Window with name ADDRESSBOOKWINDOW for addressbook Dialog box. Create New View with name ADDRESSBOOKVIEW
Design the Layout for EMAILVIEW and Bind the context to UI Elements
11. Drag and Drop the Context of controller to the EMAILVIEW Context. Design the layout as below.
12. Create an action ToAddress and bind to the To button. Create an action ToSearch and bind to Search button. Create an action SendMail and bind it to Sendmail button
13. Copy the below codes to the action TOADDRESS, TOSEARCH and SENDMAIL.
14. Create two actions for the Confirmation Dialog Box i.e., OK and NEW_EMAIL.
15. Copy the below code Onaction NEW_EMAIL.
Design the Layout for ADDRESSBOOKVIEW and Bind the context to UI Elements
16. Drag and Drop the Context of controller to the ADDRESSBOOKVIEW Context. Design the layout as below.
17. Create an action ADDRESSBOOK bind it to the Toolbar button
18. Copy the below Code to action ADDRESSBOOKVIEW.
19. Populate the static data to the Address book Table. Copy the below code into WDDOINIT() method of ADDRESSBOOKVIEW.
20. Embed the ADDRESSBOOKVIEW into ADDRESSBOOKWINDOW.
21. Save, Activate all the objects and Test it.
Output:
Fill the data of the screen as required.
When you choose To, a dialog box displaying the address book appears
If youcomplete the e-mail form and choose Send Email, the confirmation window appears.
If you click on NEW EMAIL then it resets the form.
When you choose Search (toGoogle), an external window displaying the Google homepage appears.
The starting point is the
The task of this tutorial is to assign functions to the To, Search (Google), and Send Email push buttons (see figure).
If you choose to, a new Web Dynpro window containing a simple address book is displayed in a dialog box. If you select an address in this dialog box, this is written to the input field for the recipient address.
If you choose Search (Google), an external window, which is assigned a URL address (for example, http://www.google.com), opens.
If you choose Send Email, a
Procedure:
Create a WebDynpro Component
1. Create a new WebDynpro component by the name YDIALOGWINDOWS and view name is MAILVIEW
2. Create Web Dynpro Application by the name Ydialogwindows.
Create a Context to hold data in the component controller and define methods.
3. Double click on Component controller. Go to Context tab
4. Create Node Address book of cardinality 0..n with attributes Email and Name as of type String.
5. Create Node EMailSetting of Cardinality 1..1 with attributes TOADDRESS,FROMADDRESS,MSGBODY,SUBJECT as of type String.
6. The Context of the controller looks as below:
7. Delcare the Global Variables gr_window of type IF_WD_WINDOW.
8. Delcare the Methods ShowAddressbookPopup and HideAddressBookPopup in the Component Controller which are should be called in views.
9. Copy and paste the below code into your methods.
Create New Window and View for Dialog box.
10. Create New Window with name ADDRESSBOOKWINDOW for addressbook Dialog box. Create New View with name ADDRESSBOOKVIEW
Design the Layout for EMAILVIEW and Bind the context to UI Elements
11. Drag and Drop the Context of controller to the EMAILVIEW Context. Design the layout as below.
12. Create an action ToAddress and bind to the To button. Create an action ToSearch and bind to Search button. Create an action SendMail and bind it to Sendmail button
13. Copy the below codes to the action TOADDRESS, TOSEARCH and SENDMAIL.
14. Create two actions for the Confirmation Dialog Box i.e., OK and NEW_EMAIL.
16. Drag and Drop the Context of controller to the ADDRESSBOOKVIEW Context. Design the layout as below.
18. Copy the below Code to action ADDRESSBOOKVIEW.
19. Populate the static data to the Address book Table. Copy the below code into WDDOINIT() method of ADDRESSBOOKVIEW.
20. Embed the ADDRESSBOOKVIEW into ADDRESSBOOKWINDOW.
21. Save, Activate all the objects and Test it.
Output:
Fill the data of the screen as required.
When you choose To, a dialog box displaying the address book appears
If you
If you click on NEW EMAIL then it resets the form.
When you choose Search (toGoogle), an external window displaying the Google homepage appears.

































Hey,
ReplyDeleteNice piece of information provided. While searching for SAP training i came across http://www.wiziq.com/course/8153 and so i took the course which has helped me a lot to learn about SAP.So anybody interested to learn online can visit the site .
This comment has been removed by the author.
ReplyDeletevery nice posting, i like it
ReplyDeleteBest assisted living in columbia
Best assisted living in baltimore