PDF stands for Portable Document Format.
Definition:
It is a Universal file format developed by Adobe that preserves all the fonts, formatting, graphics, and color of any source document,
regardless of the application and platform used to create it. PDF files are compact and can be shared, viewed, navigated, and printed exactly as intended by anyone with Adobe Reader software.
Why PDF Forms?
1.It's an open standard
2.An Ideal document format
3.It provides security options like -
a.Digital signature validation
b.Disable save option
c.Disable select option
d.Disable print option.
Benefits Adobe Provides for SAP -
1.Use of PDF format ensures that the appearance of the form remains same, irrespective of the environment it is being used in.
2.It helps in optimization of business process by automating the creation of data for SAP systems. Thus saving time and costs (in case of interactive forms).
3.Integrate business processes with more users.
4.Overcome limitations of paper based forms like -manual data entry, error prone and easily outdated, traceability, high costs in production and storage.
Use of PDF Forms
1.PDF-based forms can be used for the following:
2.Order confirmations
3.Invoices
4.Account statements
5.Checks
6.Salary statements
7.Delivery notes
8.Customs forms
9.Industry-specific forms, such as quality forms in the
automotive Industry
Creating PDF:
Using transaction 'SFP' to go to Form Builder or through SE80 (to create an interface and then the form).
Before creating a PDF, you need to have an interface which contains all the fields which you will be using in the form.
Hence before creating a form you need to create an Interface and assign this interface in the pop-up, which comes while you create the respective form.
SFP stands for SAP Forms Process.
Structure of PDF Form:
The steps involved in developing PDF are
Interface - parameter defining.
A form interface that sends the application data to the form.
Interface can be reached through SE80 or SFP transaction. Interface in smart forms and PDF are not compatible.
If you click in the check box - 'Smart Form compatible interface' at the properties tab, the print program for Smart Forms can be used for PDF also.
In PDF interface you use only TYPE statements. Never check the 'pass by value' checkbox as it will affect the performance, unless required.
If it's a table, the entire table will be passed.Exceptions can be created and raised in the Interface level.
PDF cannot fetch currency information from the data dictionary. These details have to be provided at the currency fields at the Interface stage itself.
Context - mapping parameters from interface.
A form context that contains the form logic. This logic controls the dynamic formatting of the form. In the context (also known as the form context), you
specify which data is copied from the interface to the form.
Layout - form designing.
A layout in which you define how the output data is positioned, its appearance in graphics, and the design of the pages.
Form interfaces and form contexts with layout are called as form objects. These are different transportable object types. The same interface can be used
by multiple forms (like say in purchasing order, scheduling forms etc).
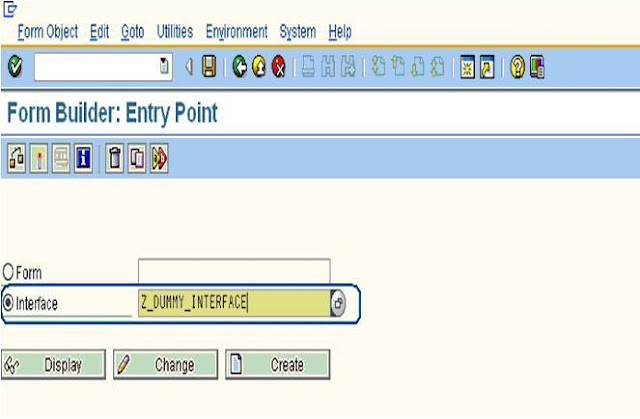
Enter transaction SFP and you go to the screen shown in the next Figure.
Creating a Form Object
Creating a Form Object in the Repository Browser
You are in the Repository Browser of the ABAP Workbench.
Select a package.
To create a form interface, proceed as follows:
1.In the context menu of the package, choose
Create -> Form Object -> Interface.
2.Enter the name of the interface in the Create Interface dialog box.
To create a form with a context and layout, proceed as follows:
1.In the context menu of the package, choose
Create -> Form Object -> Form.
2.Enter the name of the form in the Create Form dialog box.
3.Enter the name of the interface that you want the form to use.
4.Choose Save.
5.The Create Object Directory Entry dialog box appears.
6.Enter your data and save the object.
Page concept and elements of Form
Definition
You specify the page layout for a form, and determine the order of the pages that have differing structures. Texts, data, tables, and various other types of objects
can be displayed in the output range of a form page.
The following different page types can be used to structure a form:
1.Master pages
2.Body pages
You can position various elements on these pages:
1.Standard objects
a.)Static objects such as texts, graphics, squares and rectangles, circles, lines.
b.)Dynamic objects such as buttons, checkboxes, date/time fields, drop-down etc.
2.User-defined objects
3.Barcodes.
Form Builder Create the interface.
Click in the corresponding check box, enter the name and create the interface.
Enter the description and save it as a local object. In the end, you get the screen
below.
Form Interface:
When you click the field 'Import', you get the above screen. Here you can add ( ) the fields we need in the form. Here I have added the field 'EMPLOYEE_NAME' and
activated the interface
Note that the parameter, '1BCDWB/DOCPARAMS' is common for all interfaces. It comes by default and this has a type of SFPDOCPARAMS. This parameter is used
to pass the country key, language and other related details while calling the form through the standard function module.
When you double-click Export, you see the standard parameter /1BCDWB/FORMOUTPUT of the generated function module. You cannot
change this parameter.
You use this parameter in your application program, to make the generated form available as a PDF for further processing, for example.
As we have activated the interface, now we can create a form and assign this interface to the form. For that, return back and create the form as in fig below.
Global Definitions:
Use
Global definitions belong to the interface in the Form Builder. Here, you have the option of defining your own fields to be used anywhere in the form. You can initialize
global data before you start to process the form, for example, to convert selected application data.
Features
Global Data
Here, you define any data needed by the form, but which has not been provided by the form interface (for example, to display totals).
Types
Here, you create data types as free ABAP code, if the ABAP Dictionary does not provide a type.
Field Symbols
You can use field symbols as pointers when you extract data from internal tables.
Initialization:
Use
You can initialize global data before you start to process the form, for example, to convert selected application data.
Prerequisites
You have defined global data.
Features
You use the ABAP Editor to write the program code (Code Initialization) that is executed before the form is processed. You can include subroutines (Form Routines)
when you do this.
Specifying a Currency or Quantity Reference:
Use
In the ABAP Dictionary, you can assign a currency or quantity field to a table field. In the output of these fields, the system can then insert the relevant currency or
unit.
If the value field is in the same table as the corresponding currency or quantity field, the system recognizes the reference automatically, and formats the value field
according to the currency or unit in the assigned field.
If the value field is in a different table from the currency or quantity field, the system cannot recognize this reference automatically.
Creating the Form
Assigning Interface
In the dialog box that pop up, assign the interface, which you need to use (the one that you have already created and activated) as in fig below.
Form Builder: Schematic View.
The graphic above , shows the structure of the screen that appears when you select the Context tab in the Form Builder. The interface on which the form is based is displayed, but cannot be changed here.
Once you have created the form (save it as a local object), you get the screen above, which will have the assigned interface at the left and the context at the right.
Including the fields..
Now for the form to access the field, we need to include the required field in the context of the form. This is done by dragging the required fields and putting it in the context level. (Here for the demonstration purpose, I have created only a single parameter and it has been included in the context by dragging it from the interface level)
Properties in Context
Use
Properties describe the content or meaning of a node.
Activities
1.Double-click the node to open the properties screen.
2.You can now change general properties such as the name or description of the node, or set the node as Active or Inactive.
3.Only active nodes are sent to the layout in the Form Builder, and used in the form output.
4.Depending on the chosen node, the system also displays additional node-specific properties, as well as the general properties. For an
explanation, see the description of the node.
5. As well as the properties, for some nodes you can also specify conditions for the form output.
Conditions
Use
1.You can define conditions for individual nodes, or for whole subhierarchies of the context.
2.A node, or all its subnodes, is then only processed if the related condition is met.
3.To select from two alternative subhierarchies in the form output, use the alternative node.
Prerequisites
A node exists for which you want to define conditions. This node must allow conditions to be defined.
Features
You can define conditions using logical relationships.
Layout
Once the required parameters are included in the context, you can now go to the layout to design the form. Click in the tab 'Layout' and you get the screen below, which is basically the Adobe designer.
About the Layout Editor
1.You create the body and master pages for the form design in the Layout Editor.
2.You can also view and edit the form design and preview the form (the form that the user will work with) in PDF.
3.The Layout Editor contains four tabs: Body Pages, Master Pages, XML Source, and PDF Preview.
Types of Form layout
Live Cycle Designer offers two types of form layout techniques for you to work with:
Static layout :
These forms have fixed layouts. When presented to the end user, the form retains its original layout, regardless of the amount of data available to fill the form.
Dynamic layout :
A form with a dynamic layout is designed to expand or shrink according to the amount of data available to fill it.
What's in a form design?
The following key components make up a form design:
1.Master pages
2.Body pages
3.Content areas
4.Subforms
5.Fields
6.Boilerplate objects
Master Pages
Every form design contains at least one master page that Live Cycle Designer creates automatically.
Master pages define the orientation and dimensions of body pages.
Master pages are responsible for formatting body pages.
Provide a background and layout format for more than one of the body pages in a form design.
Each master page is created with a default content area that covers the whole page.
Body pages
Body pages represent the pages of a form.
Each body page derives its page size and orientation from a master page.
Each body page is associated with the default master page that LiveCycle Designer creates.
You can choose which master page to assign to a body page.
Content areas
Content areas define where objects can be placed or laid down on body pages.
When you design a form, you cannot place an object on a body page unless it is inside the area bounded by a content area.
You can add content areas to master pages only.
Sub Forms
Subforms are container objects that you can use to group form design objects including: fields,address,images etc.
A subform provides anchoring, layout, and geometry management for objects.
You can also configure subform objects to be repeatable.
Field objects
In layout there are number of field objects that are capable of capturing, merging, and displaying data like
1.Button
2.Check box
3.Date/time field
4.Drop-down list
5.Image field
6.Text field
7.List box
8.Numeric field
Boilerplate objects
Boilerplate objects are read-only objects that improve the aesthetic appeal of a form and may provide context or assistance for users. They can be added to
body pages or master pages.
The following objects are boilerplate objects:
1.Circle
2.Image
3.Line
4.Rectangle
5.Text
About Palettes
If you are not seeing any palettes at either ends, then search them in the field 'Palettes'. (Fig Above)
Palettes provide easy access to the tools without cluttering your workspace. Palettes can include one or more tabs, each containing common properties.
For example, all objects are stored in the Library palette. As you can see in the following figure, the objects are further grouped into tabs.
You can arrange the palettes in the workspace to suit your work style. For example, you can hide the rarely used palettes and move the frequently used ones
into one palette window.
Palettes continued..
The Data view palette contains the parameters and structures that we have defined in the context level.
(Here the parameter - 'EMPLOYEE_NAME'). The hierarchy palette contains the flow with which we have defined the fields in the layout. All the objects /
fields which you use in the layout design are reflected in the hierarchy. By default, the hierarchy contains a master page and the body page. You place
the fields in the layout by dragging them from the Data view palette.
(refer the fig: below).
The properties of all objects in the layout are maintained in palettes - 'Layout', 'Border', 'object' and 'Accessibility'.
Designing of the form can be made, at your comfort level, by setting the scales and measurements in the palette 'Drawing Aids'.
Hierarchy Palette
The Hierarchy palette is a graphical representation of the contents in the Body Pages and Master Pages tabs. The palette also displays referenced objects
under the Referenced Objects node. A referenced object is an object that is only added to a form when it is required.
Data View Palette
You can create the content of a form design to correspond to a data source.
Library Palette
The Library palette contains all the objects that you can add to a form design.
Objects are organized into groups. Each group is contained in a tab labeled with the group's name.
Object Palette
Use the Object palette to modify properties that are specific to the selected object. The object that is selected in the Layout Editor determines which tabs are available in this palette.
Border Palette
Use the Border palette to edit the border properties for objects in the form design. You can edit the borders individually (left, right, top, and bottom) or together. You can also specify the type of border corner and background color.
Accessibility
Use the Accessibility palette to specify custom text for an object that a Microsoft Active Accessibility (MSAA) compliant screen reader reads as it passes through the form. If custom screen reader text is available for the object, the screen reader will read the custom text and not the tool tip.
Layout Palette
When you select an object on a body or master page, the Layout palette automatically displays the selected object's settings. Any changes that you
make to the settings in the Layout palette are applied to the selected object.
Similarly, you can edit most of an object's layout settings directly in the Layout Editor. For example, to change an object's position, you can drag it to
the new location on the page.
Integration into ABAP Programs.
The 5 basic steps involved are -
1.Data retrieval in the report program.
2.Call Function 'FP_FUNCTION _MODULE_NAME( to get the generated
function module name).
3.Call Function 'FP_JOB_OPEN '.
4.Call Function <generated function module name>.
5.Call Function 'FP_JOB_CLOSE'.
If you need to have copies of the same form to be generated, you may call
the function module by using (do ('n' times) - enddo) loops.
There are standard test forms for training provided by SAP. Search "FP*"
in the SFP transaction.
Demo of Print Program for executing PDF Forms.
DATA: CUSTOMER TYPE SCUSTOM,
BOOKINGS TYPE TY_BOOKINGS,
CONNECTIONS TYPE TY_CONNECTIONS,
FM_NAME TYPE RS38L_FNAM,
FP_DOCPARAMS TYPE SFPDOCPARAMS,
FP_OUTPUTPARAMS TYPE SFPOUTPUTPARAMS.
* GETTING THE DATA
<data selection>
* PRINT:
* Sets the output parameters and opens the spool job
CALL FUNCTION 'FP_JOB_OPEN'
CHANGING
IE_OUTPUTPARAMS = FP_OUTPUTPARAMS
EXCEPTIONS
CANCEL = 1
USAGE_ERROR = 2
SYSTEM_ERROR = 3
INTERNAL_ERROR = 4
OTHERS = 5.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
* Get the name of the generated function module
CALL FUNCTION 'FP_FUNCTION_MODULE_NAME'
EXPORTING
I_NAME = '<form name>'
IMPORTING
E_FUNCNAME = FM_NAME.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
* Call the generated function module
CALL FUNCTION FM_NAME
EXPORTING
/1BCDWB/DOCPARAMS = FP_DOCPARAMS
CUSTOMER = CUSTOMER
BOOKINGS = BOOKINGS
CONNECTIONS = CONNECTIONS
* IMPORTING
* /1BCDWB/FORMOUTPUT =
EXCEPTIONS
USAGE_ERROR = 1
SYSTEM_ERROR = 2
INTERNAL_ERROR = 3.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
* Close the spool job
CALL FUNCTION 'FP_JOB_CLOSE'
* IMPORTING
* E_RESULT =
EXCEPTIONS
USAGE_ERROR = 1
SYSTEM_ERROR = 2
INTERNAL_ERROR = 3
OTHERS = 4.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
Troubleshooting
Features
You are provided with various function modules for troubleshooting purposes.
You can use these function modules to extract the following information:
Texts about the cause of the error (with the FP_GET_LAST_ADS_ERRSTR FM)
A trace of the Adobe document services (with the FP_GET_LAST_ADS_TRACE FM)
Definition:
It is a Universal file format developed by Adobe that preserves all the fonts, formatting, graphics, and color of any source document,
regardless of the application and platform used to create it. PDF files are compact and can be shared, viewed, navigated, and printed exactly as intended by anyone with Adobe Reader software.
Why PDF Forms?
1.It's an open standard
2.An Ideal document format
3.It provides security options like -
a.Digital signature validation
b.Disable save option
c.Disable select option
d.Disable print option.
Benefits Adobe Provides for SAP -
1.Use of PDF format ensures that the appearance of the form remains same, irrespective of the environment it is being used in.
2.It helps in optimization of business process by automating the creation of data for SAP systems. Thus saving time and costs (in case of interactive forms).
3.Integrate business processes with more users.
4.Overcome limitations of paper based forms like -manual data entry, error prone and easily outdated, traceability, high costs in production and storage.
Use of PDF Forms
1.PDF-based forms can be used for the following:
2.Order confirmations
3.Invoices
4.Account statements
5.Checks
6.Salary statements
7.Delivery notes
8.Customs forms
9.Industry-specific forms, such as quality forms in the
automotive Industry
Creating PDF:
Using transaction 'SFP' to go to Form Builder or through SE80 (to create an interface and then the form).
Before creating a PDF, you need to have an interface which contains all the fields which you will be using in the form.
Hence before creating a form you need to create an Interface and assign this interface in the pop-up, which comes while you create the respective form.
SFP stands for SAP Forms Process.
Structure of PDF Form:
The steps involved in developing PDF are
Interface - parameter defining.
A form interface that sends the application data to the form.
Interface can be reached through SE80 or SFP transaction. Interface in smart forms and PDF are not compatible.
If you click in the check box - 'Smart Form compatible interface' at the properties tab, the print program for Smart Forms can be used for PDF also.
In PDF interface you use only TYPE statements. Never check the 'pass by value' checkbox as it will affect the performance, unless required.
If it's a table, the entire table will be passed.Exceptions can be created and raised in the Interface level.
PDF cannot fetch currency information from the data dictionary. These details have to be provided at the currency fields at the Interface stage itself.
Context - mapping parameters from interface.
A form context that contains the form logic. This logic controls the dynamic formatting of the form. In the context (also known as the form context), you
specify which data is copied from the interface to the form.
Layout - form designing.
A layout in which you define how the output data is positioned, its appearance in graphics, and the design of the pages.
Form interfaces and form contexts with layout are called as form objects. These are different transportable object types. The same interface can be used
by multiple forms (like say in purchasing order, scheduling forms etc).
Enter transaction SFP and you go to the screen shown in the next Figure.
Creating a Form Object
Creating a Form Object in the Repository Browser
You are in the Repository Browser of the ABAP Workbench.
Select a package.
To create a form interface, proceed as follows:
1.In the context menu of the package, choose
Create -> Form Object -> Interface.
2.Enter the name of the interface in the Create Interface dialog box.
To create a form with a context and layout, proceed as follows:
1.In the context menu of the package, choose
Create -> Form Object -> Form.
2.Enter the name of the form in the Create Form dialog box.
3.Enter the name of the interface that you want the form to use.
4.Choose Save.
5.The Create Object Directory Entry dialog box appears.
6.Enter your data and save the object.
Page concept and elements of Form
Definition
You specify the page layout for a form, and determine the order of the pages that have differing structures. Texts, data, tables, and various other types of objects
can be displayed in the output range of a form page.
The following different page types can be used to structure a form:
1.Master pages
2.Body pages
You can position various elements on these pages:
1.Standard objects
a.)Static objects such as texts, graphics, squares and rectangles, circles, lines.
b.)Dynamic objects such as buttons, checkboxes, date/time fields, drop-down etc.
2.User-defined objects
3.Barcodes.
Form Builder Create the interface.
Click in the corresponding check box, enter the name and create the interface.
Enter the description and save it as a local object. In the end, you get the screen
below.
Form Interface:
When you click the field 'Import', you get the above screen. Here you can add ( ) the fields we need in the form. Here I have added the field 'EMPLOYEE_NAME' and
activated the interface
Note that the parameter, '1BCDWB/DOCPARAMS' is common for all interfaces. It comes by default and this has a type of SFPDOCPARAMS. This parameter is used
to pass the country key, language and other related details while calling the form through the standard function module.
When you double-click Export, you see the standard parameter /1BCDWB/FORMOUTPUT of the generated function module. You cannot
change this parameter.
You use this parameter in your application program, to make the generated form available as a PDF for further processing, for example.
As we have activated the interface, now we can create a form and assign this interface to the form. For that, return back and create the form as in fig below.
Global Definitions:
Use
Global definitions belong to the interface in the Form Builder. Here, you have the option of defining your own fields to be used anywhere in the form. You can initialize
global data before you start to process the form, for example, to convert selected application data.
Features
Global Data
Here, you define any data needed by the form, but which has not been provided by the form interface (for example, to display totals).
Types
Here, you create data types as free ABAP code, if the ABAP Dictionary does not provide a type.
Field Symbols
You can use field symbols as pointers when you extract data from internal tables.
Initialization:
Use
You can initialize global data before you start to process the form, for example, to convert selected application data.
Prerequisites
You have defined global data.
Features
You use the ABAP Editor to write the program code (Code Initialization) that is executed before the form is processed. You can include subroutines (Form Routines)
when you do this.
Specifying a Currency or Quantity Reference:
Use
In the ABAP Dictionary, you can assign a currency or quantity field to a table field. In the output of these fields, the system can then insert the relevant currency or
unit.
If the value field is in the same table as the corresponding currency or quantity field, the system recognizes the reference automatically, and formats the value field
according to the currency or unit in the assigned field.
If the value field is in a different table from the currency or quantity field, the system cannot recognize this reference automatically.
Creating the Form
Assigning Interface
In the dialog box that pop up, assign the interface, which you need to use (the one that you have already created and activated) as in fig below.
Form Builder: Schematic View.
The graphic above , shows the structure of the screen that appears when you select the Context tab in the Form Builder. The interface on which the form is based is displayed, but cannot be changed here.
Once you have created the form (save it as a local object), you get the screen above, which will have the assigned interface at the left and the context at the right.
Including the fields..
Now for the form to access the field, we need to include the required field in the context of the form. This is done by dragging the required fields and putting it in the context level. (Here for the demonstration purpose, I have created only a single parameter and it has been included in the context by dragging it from the interface level)
Properties in Context
Use
Properties describe the content or meaning of a node.
Activities
1.Double-click the node to open the properties screen.
2.You can now change general properties such as the name or description of the node, or set the node as Active or Inactive.
3.Only active nodes are sent to the layout in the Form Builder, and used in the form output.
4.Depending on the chosen node, the system also displays additional node-specific properties, as well as the general properties. For an
explanation, see the description of the node.
5. As well as the properties, for some nodes you can also specify conditions for the form output.
Conditions
Use
1.You can define conditions for individual nodes, or for whole subhierarchies of the context.
2.A node, or all its subnodes, is then only processed if the related condition is met.
3.To select from two alternative subhierarchies in the form output, use the alternative node.
Prerequisites
A node exists for which you want to define conditions. This node must allow conditions to be defined.
Features
You can define conditions using logical relationships.
Layout
Once the required parameters are included in the context, you can now go to the layout to design the form. Click in the tab 'Layout' and you get the screen below, which is basically the Adobe designer.
About the Layout Editor
1.You create the body and master pages for the form design in the Layout Editor.
2.You can also view and edit the form design and preview the form (the form that the user will work with) in PDF.
3.The Layout Editor contains four tabs: Body Pages, Master Pages, XML Source, and PDF Preview.
Types of Form layout
Live Cycle Designer offers two types of form layout techniques for you to work with:
Static layout :
These forms have fixed layouts. When presented to the end user, the form retains its original layout, regardless of the amount of data available to fill the form.
Dynamic layout :
A form with a dynamic layout is designed to expand or shrink according to the amount of data available to fill it.
What's in a form design?
The following key components make up a form design:
1.Master pages
2.Body pages
3.Content areas
4.Subforms
5.Fields
6.Boilerplate objects
Master Pages
Every form design contains at least one master page that Live Cycle Designer creates automatically.
Master pages define the orientation and dimensions of body pages.
Master pages are responsible for formatting body pages.
Provide a background and layout format for more than one of the body pages in a form design.
Each master page is created with a default content area that covers the whole page.
Body pages
Body pages represent the pages of a form.
Each body page derives its page size and orientation from a master page.
Each body page is associated with the default master page that LiveCycle Designer creates.
You can choose which master page to assign to a body page.
Content areas
Content areas define where objects can be placed or laid down on body pages.
When you design a form, you cannot place an object on a body page unless it is inside the area bounded by a content area.
You can add content areas to master pages only.
Sub Forms
Subforms are container objects that you can use to group form design objects including: fields,address,images etc.
A subform provides anchoring, layout, and geometry management for objects.
You can also configure subform objects to be repeatable.
Field objects
In layout there are number of field objects that are capable of capturing, merging, and displaying data like
1.Button
2.Check box
3.Date/time field
4.Drop-down list
5.Image field
6.Text field
7.List box
8.Numeric field
Boilerplate objects
Boilerplate objects are read-only objects that improve the aesthetic appeal of a form and may provide context or assistance for users. They can be added to
body pages or master pages.
The following objects are boilerplate objects:
1.Circle
2.Image
3.Line
4.Rectangle
5.Text
About Palettes
If you are not seeing any palettes at either ends, then search them in the field 'Palettes'. (Fig Above)
Palettes provide easy access to the tools without cluttering your workspace. Palettes can include one or more tabs, each containing common properties.
For example, all objects are stored in the Library palette. As you can see in the following figure, the objects are further grouped into tabs.
You can arrange the palettes in the workspace to suit your work style. For example, you can hide the rarely used palettes and move the frequently used ones
into one palette window.
Palettes continued..
The Data view palette contains the parameters and structures that we have defined in the context level.
(Here the parameter - 'EMPLOYEE_NAME'). The hierarchy palette contains the flow with which we have defined the fields in the layout. All the objects /
fields which you use in the layout design are reflected in the hierarchy. By default, the hierarchy contains a master page and the body page. You place
the fields in the layout by dragging them from the Data view palette.
(refer the fig: below).
The properties of all objects in the layout are maintained in palettes - 'Layout', 'Border', 'object' and 'Accessibility'.
Designing of the form can be made, at your comfort level, by setting the scales and measurements in the palette 'Drawing Aids'.
Hierarchy Palette
The Hierarchy palette is a graphical representation of the contents in the Body Pages and Master Pages tabs. The palette also displays referenced objects
under the Referenced Objects node. A referenced object is an object that is only added to a form when it is required.
Data View Palette
You can create the content of a form design to correspond to a data source.
Library Palette
The Library palette contains all the objects that you can add to a form design.
Objects are organized into groups. Each group is contained in a tab labeled with the group's name.
Object Palette
Use the Object palette to modify properties that are specific to the selected object. The object that is selected in the Layout Editor determines which tabs are available in this palette.
Border Palette
Use the Border palette to edit the border properties for objects in the form design. You can edit the borders individually (left, right, top, and bottom) or together. You can also specify the type of border corner and background color.
Accessibility
Use the Accessibility palette to specify custom text for an object that a Microsoft Active Accessibility (MSAA) compliant screen reader reads as it passes through the form. If custom screen reader text is available for the object, the screen reader will read the custom text and not the tool tip.
Layout Palette
When you select an object on a body or master page, the Layout palette automatically displays the selected object's settings. Any changes that you
make to the settings in the Layout palette are applied to the selected object.
Similarly, you can edit most of an object's layout settings directly in the Layout Editor. For example, to change an object's position, you can drag it to
the new location on the page.
Integration into ABAP Programs.
The 5 basic steps involved are -
1.Data retrieval in the report program.
2.Call Function 'FP_FUNCTION _MODULE_NAME( to get the generated
function module name).
3.Call Function 'FP_JOB_OPEN '.
4.Call Function <generated function module name>.
5.Call Function 'FP_JOB_CLOSE'.
If you need to have copies of the same form to be generated, you may call
the function module by using (do ('n' times) - enddo) loops.
There are standard test forms for training provided by SAP. Search "FP*"
in the SFP transaction.
Demo of Print Program for executing PDF Forms.
DATA: CUSTOMER TYPE SCUSTOM,
BOOKINGS TYPE TY_BOOKINGS,
CONNECTIONS TYPE TY_CONNECTIONS,
FM_NAME TYPE RS38L_FNAM,
FP_DOCPARAMS TYPE SFPDOCPARAMS,
FP_OUTPUTPARAMS TYPE SFPOUTPUTPARAMS.
* GETTING THE DATA
<data selection>
* PRINT:
* Sets the output parameters and opens the spool job
CALL FUNCTION 'FP_JOB_OPEN'
CHANGING
IE_OUTPUTPARAMS = FP_OUTPUTPARAMS
EXCEPTIONS
CANCEL = 1
USAGE_ERROR = 2
SYSTEM_ERROR = 3
INTERNAL_ERROR = 4
OTHERS = 5.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
* Get the name of the generated function module
CALL FUNCTION 'FP_FUNCTION_MODULE_NAME'
EXPORTING
I_NAME = '<form name>'
IMPORTING
E_FUNCNAME = FM_NAME.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
* Call the generated function module
CALL FUNCTION FM_NAME
EXPORTING
/1BCDWB/DOCPARAMS = FP_DOCPARAMS
CUSTOMER = CUSTOMER
BOOKINGS = BOOKINGS
CONNECTIONS = CONNECTIONS
* IMPORTING
* /1BCDWB/FORMOUTPUT =
EXCEPTIONS
USAGE_ERROR = 1
SYSTEM_ERROR = 2
INTERNAL_ERROR = 3.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
* Close the spool job
CALL FUNCTION 'FP_JOB_CLOSE'
* IMPORTING
* E_RESULT =
EXCEPTIONS
USAGE_ERROR = 1
SYSTEM_ERROR = 2
INTERNAL_ERROR = 3
OTHERS = 4.
IF SY-SUBRC <> 0.
<error handling>
ENDIF.
Troubleshooting
Features
You are provided with various function modules for troubleshooting purposes.
You can use these function modules to extract the following information:
Texts about the cause of the error (with the FP_GET_LAST_ADS_ERRSTR FM)
A trace of the Adobe document services (with the FP_GET_LAST_ADS_TRACE FM)